どうも、たれっとです。
大昔にHTMLとCSSを仕事のために学習していたのですが、WordPressでブログを作り始めたこともあるので、CSSや、PHPの勉強をやりなおそうかと思ってます。調べていると、CSSの記述が楽になるSassにも興味がでてきました。
うおー!勉強することがまた増えそう!でも、勉強ってなんか好きなんですよね。早速、本日良い参考書がないかと書店に足を運んでみましたが、やっぱり田舎の本屋さんは、品揃えが悪い。。
こういう時に役に立つのが、電子書籍サービスなんですよね。

とりあえず、巷で売れている入門書でおさらいから始めることにする。
評価も高くて、おさらいするにはちょうど良い一冊がこちら。
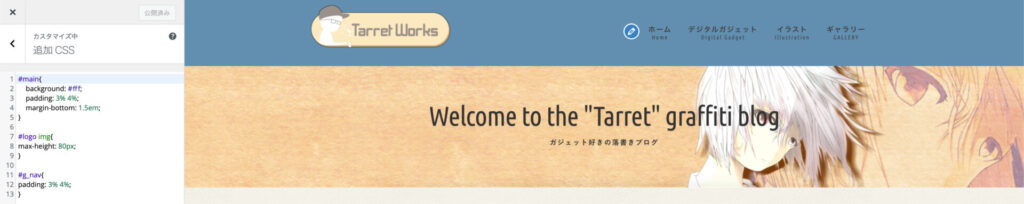
ヘッダーとロゴいじった。
こちらの内容は、投稿時点のものとなっております:2021年11月12日

WordPressのテーマは、ハミングバードを使用中なのですが、ようやく扱い方がわかってきまして。
通常のテーマカスタマイズでは、ロゴを設定しても、大きなサイズに変更できなかったので、カスタムCSSで上記の画像のように記述することで、大きさは自由にカスタマイズできました。
ロゴの横のナビゲーションメニュー(ヘッダーメニュー)のレイアウトもおかしくなっていたので、その下に記述して、バランスよくしておきました。
このメニューもっとかっこいい感じに作りかえたいぞ。ぐぬぬ…。
もうちょっと勉強してからかっこいいメニュー作テーマりすることに。
(せっかく本買ったし!勉強しなきゃね。)
現在は、テーマをSWELLに変更いたしました。


お知らせ
ブログの記事を書き始めだしてから、3ヶ月ほど経過しましたが…ようやく50記事突破しました!
「ブログの記事は100記事書いてからが本番。」ってよく耳にしますが、ようやく折返しなわけです。
ここまで、やっぱり苦戦しました。
元々文書を書くのが苦手だし、話をまとめるのも苦手だし、専門的な知識を持っているわけでもないし。でも、ここまでやってこれたんだから、100記事、いやいや500記事目指して!絶対に更新続けていきますので、どうぞよろしくお願いします。
そこで、50記事目突破を記念して、雑記カテゴリを新設しました。笑
もう少し違った一面の「たれっと」を雑記を通して垂れ流していきつつ、色々な方と交流できればいいなという願いもあったりして、新設に至りました。
今はまだ記事数が少ないので、編集していないのですが、ゆくゆくはナビゲーションメニューに「雑記」を加える予定です。
雑記ブログサイコー!!!笑
それではまた!



