ドクシャA
ドクシャA書いたイラストや撮った写真って、線だけを抽出して線画にすることできねーのか。そしたら、塗り絵が捗ったり、イラスト制作時の時短ツールになるね。



それが、無料で簡単にできるんですよ。



!
用意するのは、お持ちのスマホだけでOKです!
それでは、早速説明していきますね。
1.線画にしたいイラストを準備する
イラストの清書をしよう
今回は、紙から線画にする手順をご紹介していきます。
まず、線画にしたいイラストを準備しましょう。
イラストは、できるだけ濃い鉛筆かマーカーペンなどで、キレイに清書しましょう。
今回、実際にマジックペンで描いたたれっと君を用意しました。


写真を取ろう
清書が完了したら、次に写真を撮りますが、撮影にはいくつかポイントがあります。
- 明るい部屋で撮影する(照明をつけるのでもOK)
-
線画にしたい線の部分を黒色と想定して話を進めますが、それ以外の部分はできる限り白く撮る必要があります。暗い部屋で写真を撮ると、画像が暗くなるため、線の色と区別がつきにくくなるためです。
- フラッシュはオフにする
-
フラッシュをオンにして撮影すると、今度は逆に光で線が消えてしまいます。
- スマホの影が写り込まないようにする
-
影が映り込むと項目1と同様に画像の一部が暗くなるためです。証明などで照らすのであれば、光に向かって撮影すると影が映らないのでオススメです。
撮れた画像を加工しよう
画像が撮れたら、撮った画像をそのままスマホで加工しましょう。
iPhoneですと、写真を開いた状態で、画面右上の編集を押して、「露出」、「明るさ」、「コントラスト」あたりの数値をいじっていれば、白黒分かれたいい感じの仕上がりになると思います。
2.アプリをダウンロードしよう
今回は「Adobe Capture」と「Autodesk SketchBook」「Vectornator」を使用します。それぞれダウンロードをしてくださいね。






これらのアプリは基本無料です。太っ腹すぎますね!ありがたく活用させていただきましょう!
Adobe Captureは神アプリ!
それでは、早速ダウンロードしていきましょう。


普段アプリをダウンロードする手順で検索していただき、アプリの入手をお願いします。
3.アカウントを作成しよう
面倒な作業
ダウンロードが完了しましたら、「Adobe Captureへようこそ」という画面が表示されます。


Adobeのアカウントをお持ちでしたら、お持ちのアカウントでログインしてください。
お持ちでない場合は、いずれかの方法を選択してアカウントを作成してください。
以下の手順は「Appleで続行」を選択しています。
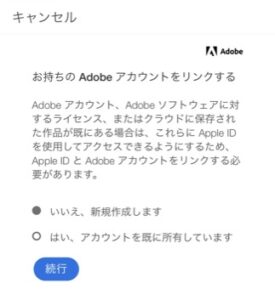
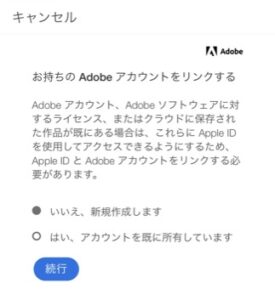
再び・・・
次の画面で、「Adobeのアカウント、本当に持ってないんだよね?」ともう一度聞かれます。


お持ちでしたら、そちらのアカウントでログインすることをオススメします。
今回は、「新規作成」を選びます。
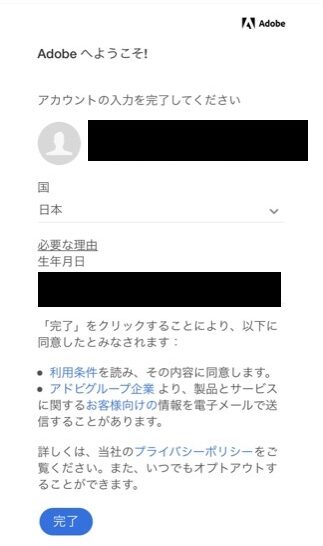
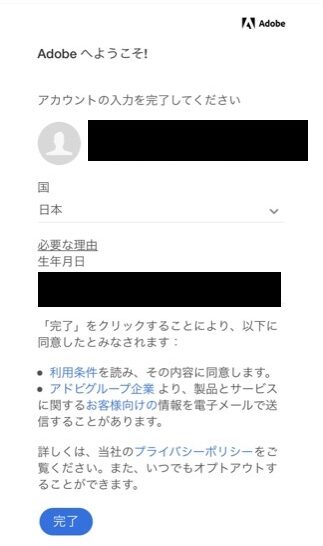
あと少しです
新規アカウント作成画面です。
画面の内容に従い、入力していくだけになります。


入力が終わりましたら、最後に完了をタップしてくださいね。
これで、登録完了です。
4.いざ、線画へ!
今回は線画にするのが目的ですので、他の機能の説明は省きます。
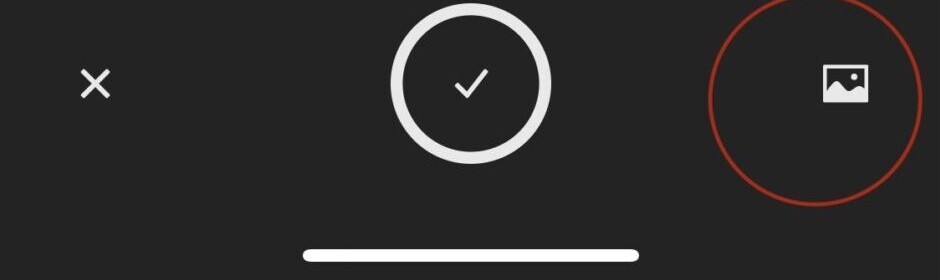
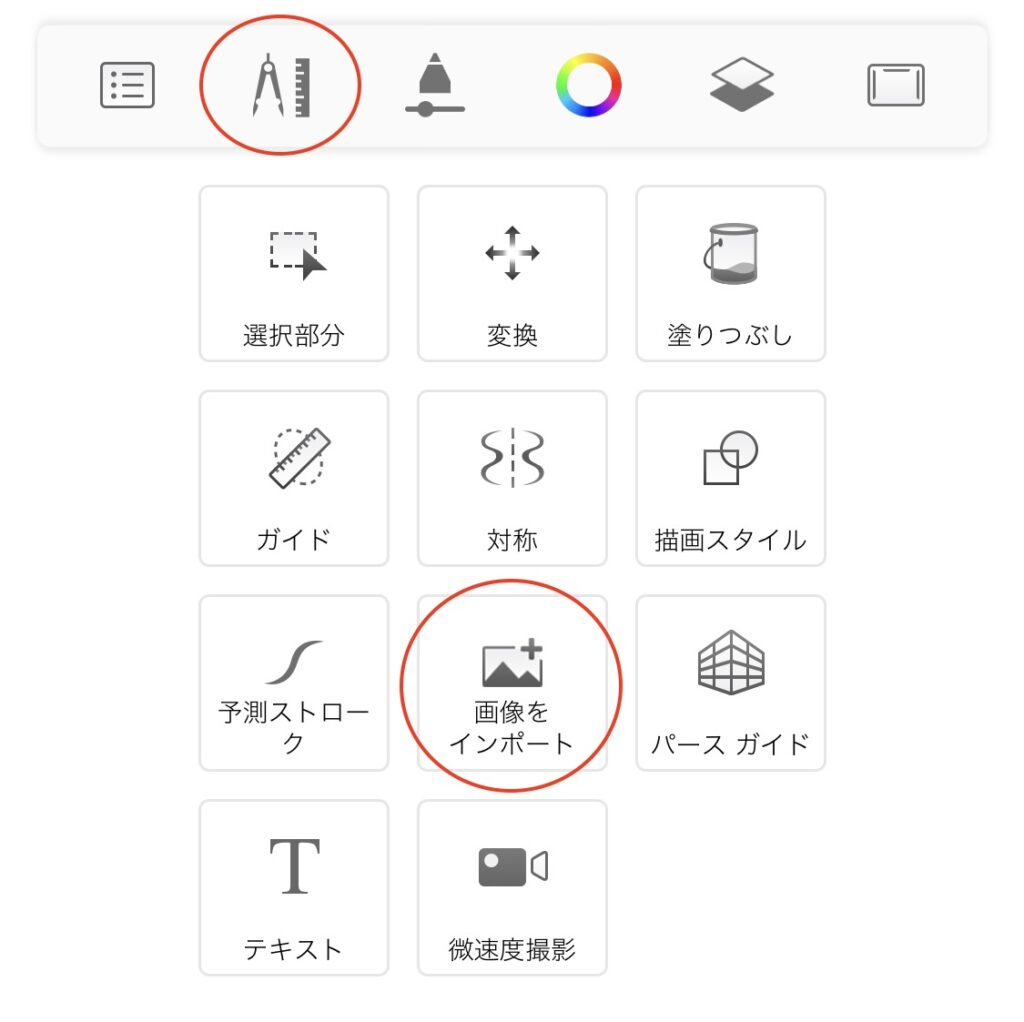
画像の読み込み
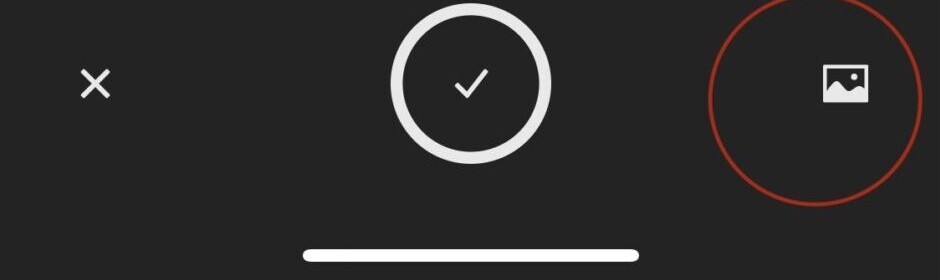
登録が完了したら、カメラ撮影モードに入るので、さきほど保存した画像を読み込みましょう。赤い丸印をしたアイコンをタップ。


タップ後、次の画面に移ります。先ほど保存した線画にしたい画像ファイルの保存先から画像を読み込みます。
調整しよう その1
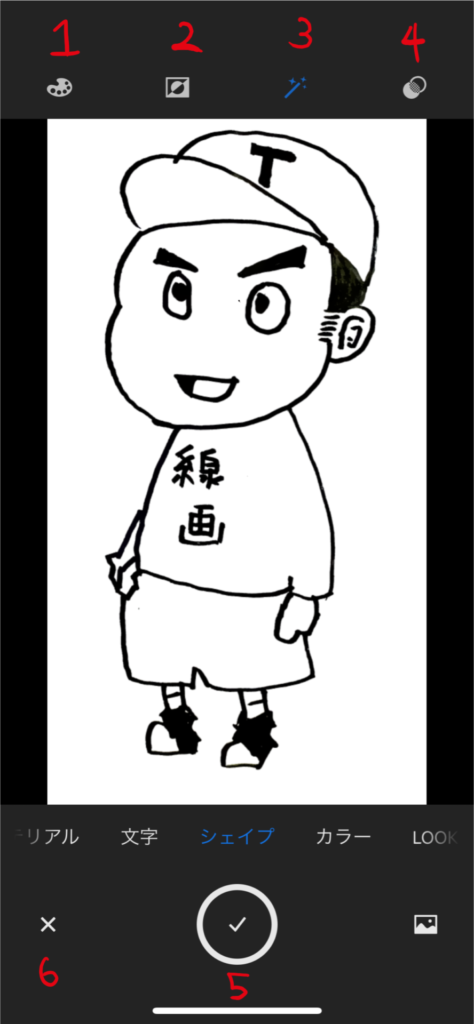
読み込みが完了したら、以下の画面になります。


- 白黒かカラーかを選択できます。線画にするには白黒でOKです。
- 白黒反転させる機能ですが、こちらも1同様変更せずでOK。
- 自動クリーンアップ機能です。一回押しておくと幸せになれます。
- 本体の画像編集機能のように、再度ここでも調整が可能です。
- 調整が終わったら、チェックボタンをタップします。
- 編集をやめる場合はこちらを押してくださいね。
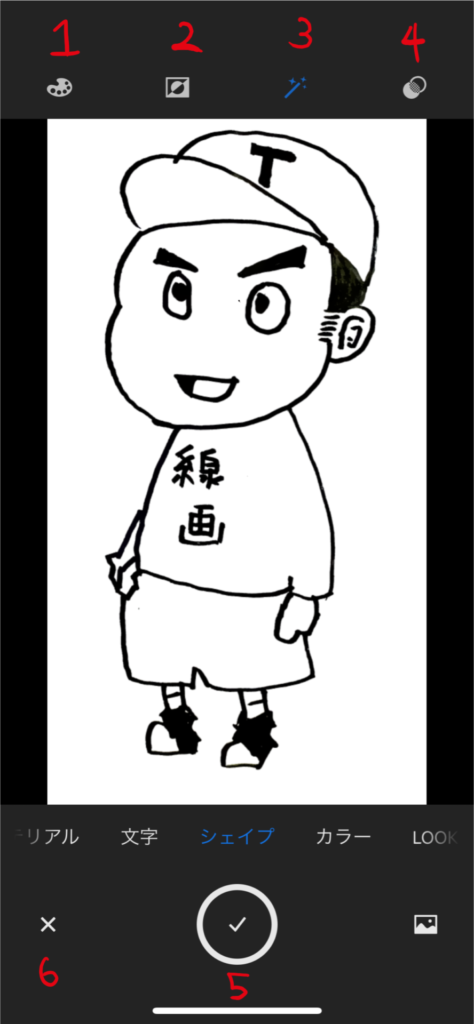
調整しよう その2
続いてこちらの画面に遷移します。


- 消しゴムツール→名前のとおり、消したいものを消せるので、不要な線などを除去することができます。
- ペンツール→線を追加することができますが、うまく線がひけないと思いますので、あまりオススメしません。
- 塗りつぶしツール→黒に部分を白にしたいとか、その逆の場合に使えます。例えば、右図でいうと、帽子の文字や髪の毛を白くすることが可能です。
- カラーにするか否か、再び。いじらなくて良いです。
- 一つ前の調整に戻る。誤操作してしまった場合にはこちらを。
- 画像サイズの調整はこちらでできます。
- 調整がすべて終わりましたら、任意のフォルダに保存しましょう。マイライブラリ(Adobe内のクラウド上)に保存で良いです。
5.線画を書き出ししましょう
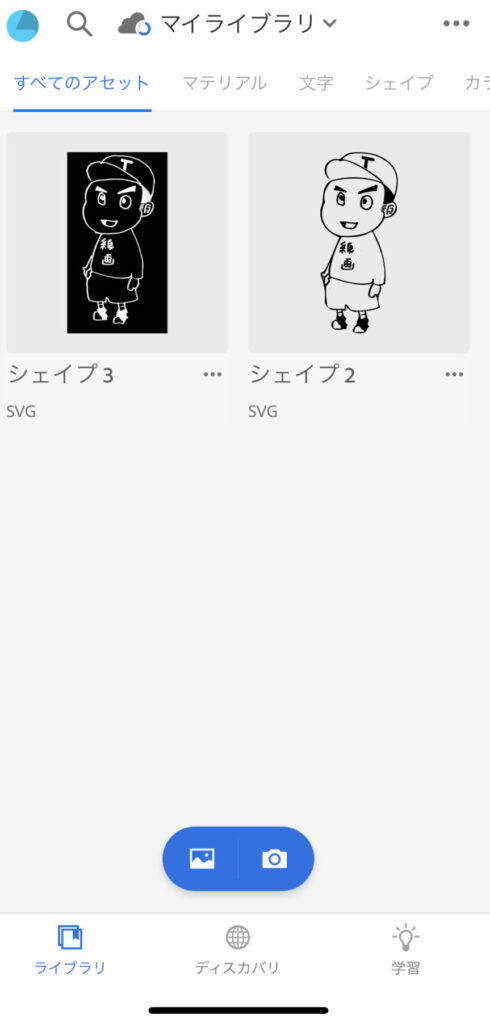
さきほど保存したイラストファイルの下にある「…」マークをタップし、表示されたメニューから「書き出し形式…」をタップ。
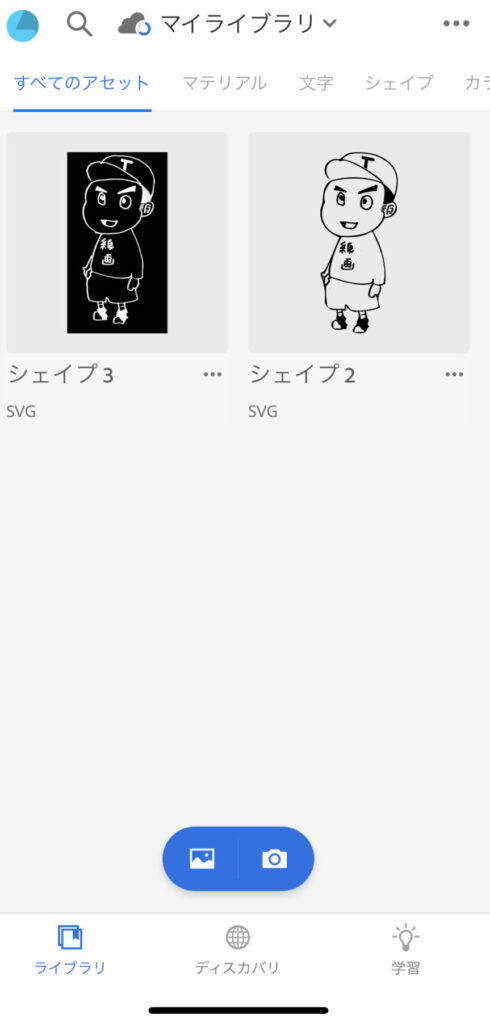
こちらの画面がマイライブラリです。


書き出し形式は「SVG」を選択して、任意の場所に保存をします。これで、線画の出来上がりです!
画像フォーマットの一つ。点と点をつなぐと線(ベクター)になり、その線をさらに点でつなぐと、図形になります。ベクターデータは、拡大・縮小しても形が崩れません。
6.線画を変形させてみよう
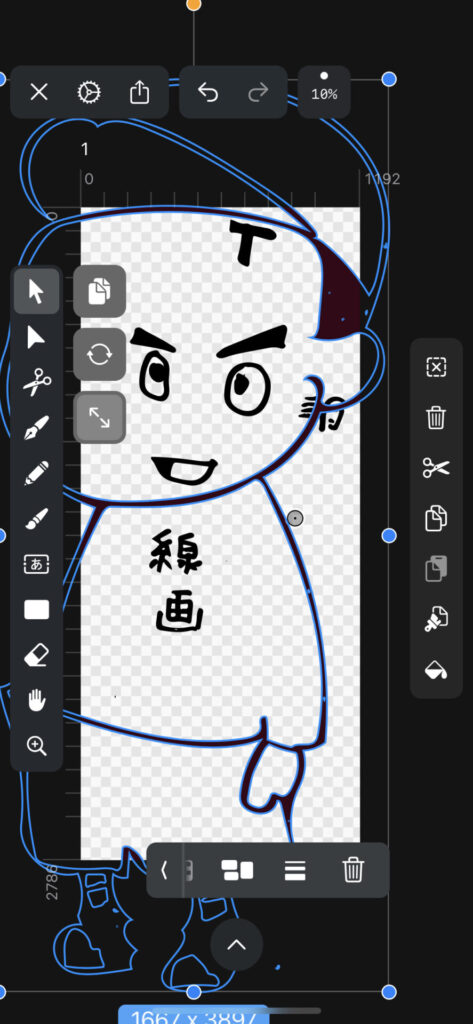
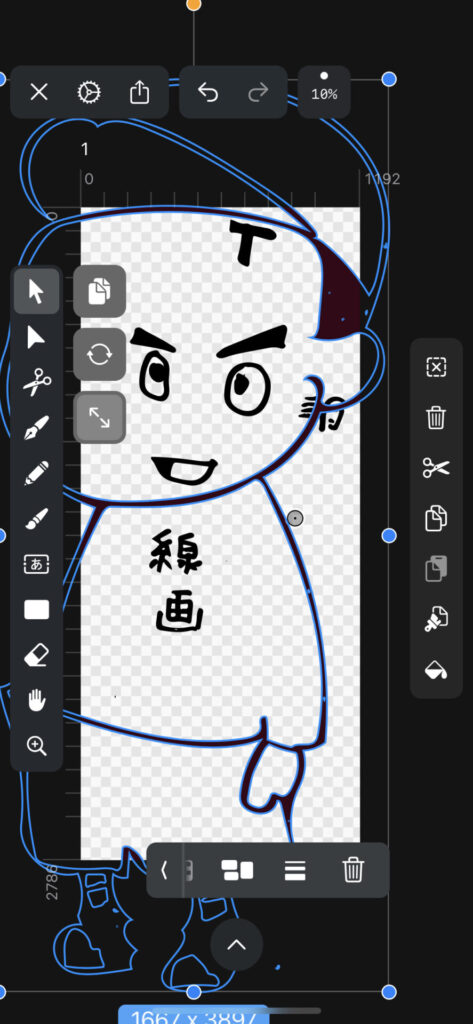
それでは早速、ベクターデータをVectornatorを利用して、少しだけいじってみましょう。画像を読み込んで、変形させたい線をタップしたら、あとは四方八方自由に移動させることができますよ。
頭どこいくね〜ん!


という風に、イイ感じに線画を修正できるのです。



どこがやね〜ん
7.線画に色を塗ってみよう
続いて、序盤でダウンロードした「Autodesk Sketchbook」を開きます。
画像を読み込みましょう。赤い印の場所です!


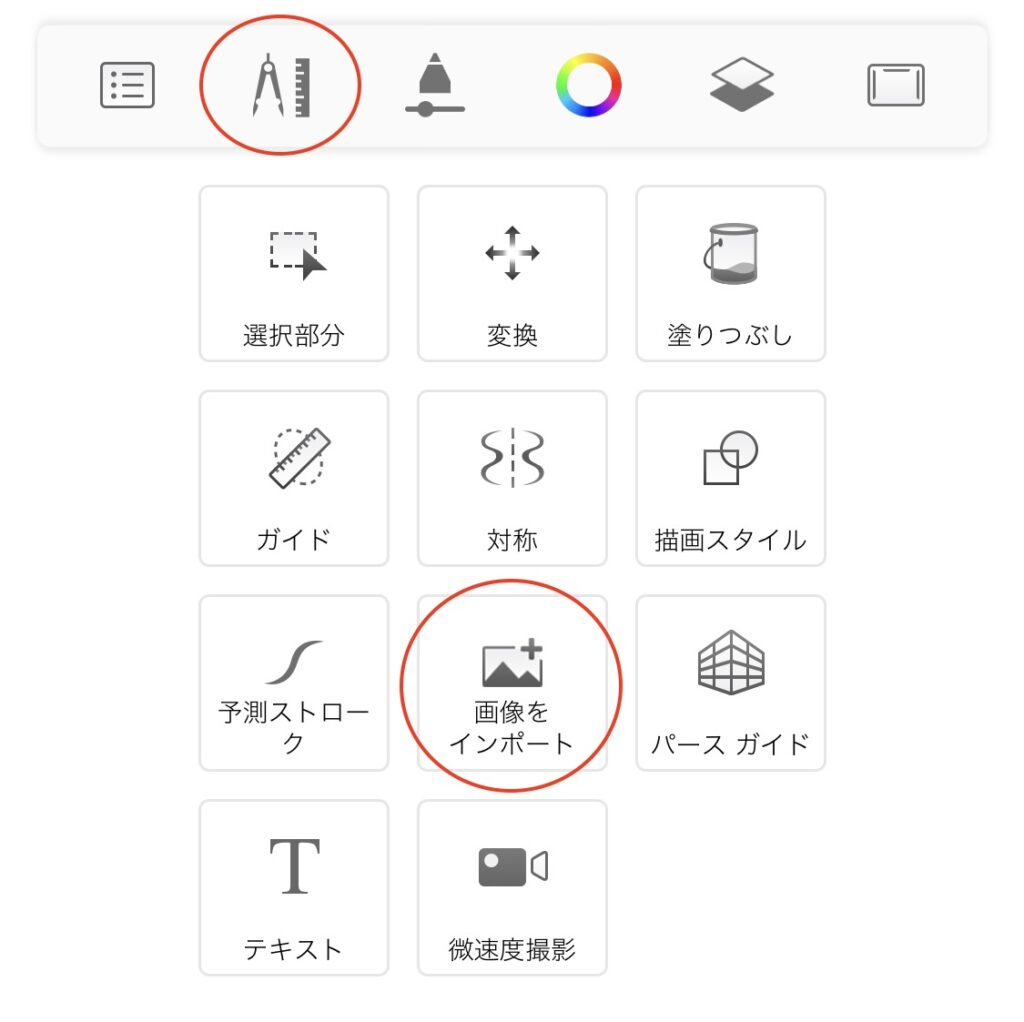
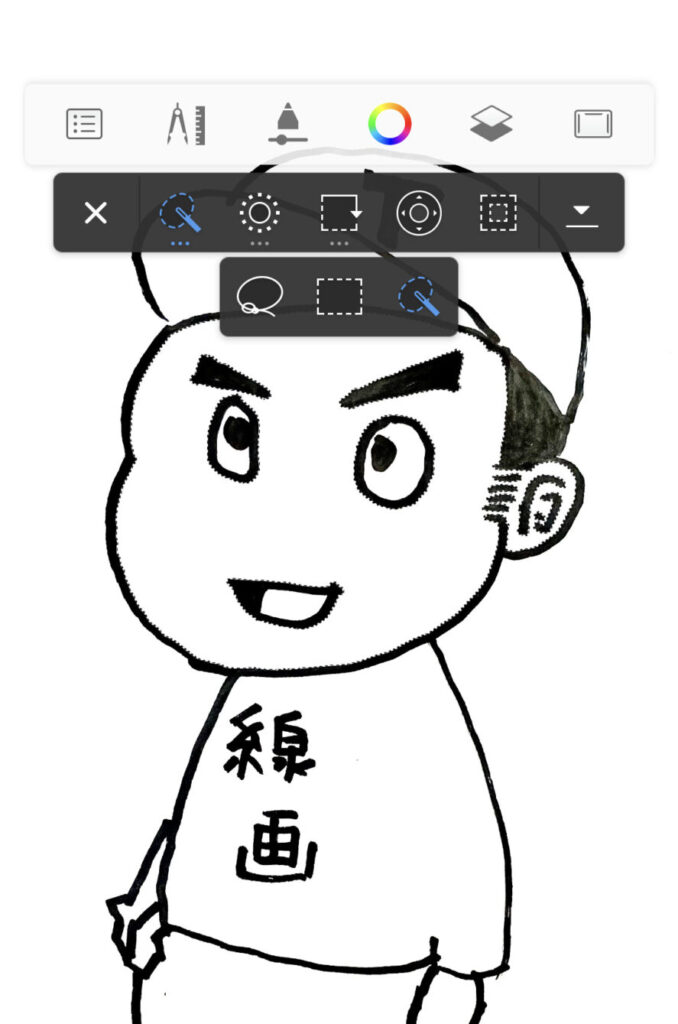
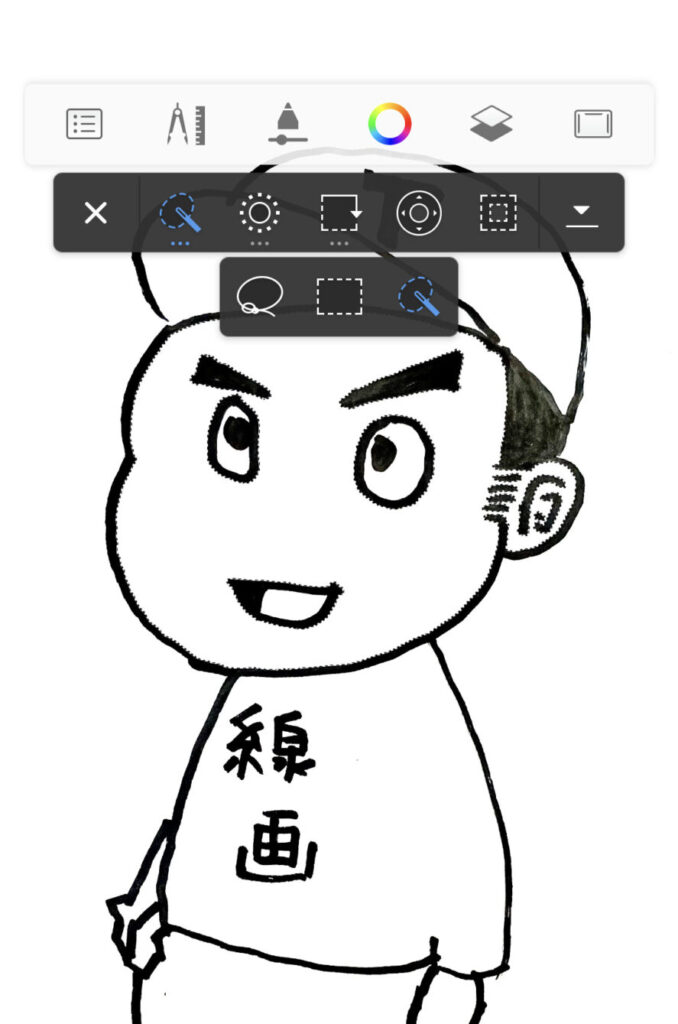
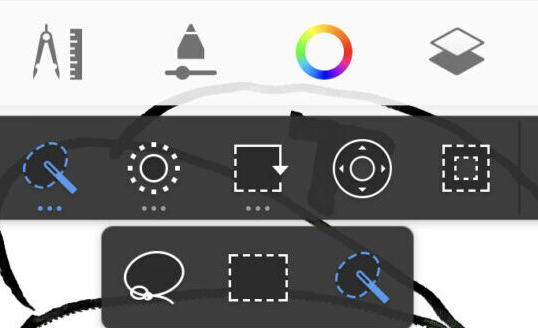
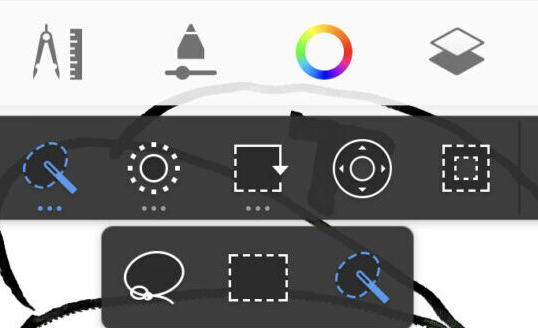
画像の読み込みが完了しましたら、「ツール(一番上の左から2番めのコンパスと定規のマーク)」の「選択部分」をタップ。「自動選択ツール」を使って塗りたい箇所を選択します。


その状態で「ツール」「塗りつぶし」で選択された箇所を再度タップすると、選択範囲を指定の色で塗りつぶしてくれます。





なんか具合悪そうやんけ
色の変更は、カラフルな輪っかが一番上のメニューにあるので、そちらから選んでください。


8.完成
さて、いかがだったでしょうか。
アナログ→デジタルに線画を作る場合、紙での清書でしっかり線を引けているとキレイに抽出できるのがポイントです。



紙からデジタルにするぐらいなら、はじめからスマホ上でイラストを描けばいいんじゃないの?



それも一理ありますね。
ちなみに、デジタルで描き直したのがこちら。




スマホに対応しているスタイラスペンもあるので、一度チェックしてみてはいかがでしょうか。
今日からあなたもデジタルデビューだ!