どうも、たれっとです。
今回は、毎日本業が忙しくて副業ブログに時間を割けない方のために、乗り換え時に悩んだテーマの比較と、時間をムダにしないテーマチェンジ方法をササッっと解説しちゃいます。
- もっとカッコいいブログを作りたい。
- 記事執筆に時間をかけず、楽しく書きたい。
- サイト運営にかかる時間を短縮したい。
- 高速で表示されるブログにしたい。
- SEO対策ができたテーマが必要。
- ブログ仲間がほしい。
この記事は、WordPressテーマ「ハミングバード」から、WordPressテーマ「SWELL」に乗り換えた経験をもとに、作成しております。
それでは、早速いってみよう!
ハミングバードとSWELLを比較
ハミングバードはクラシックエディターに最適化されている※点から、ブロックエディターに完全対応した同社が販売している「STORK19」も比較対象に含めております。
※クラシックエディターは早くて2022年を目処に、WordPressサポートの終了がアナウンスされている為です。
いつ終わるかはまだ正式に確定していないので、すぐにでもテーマの変更をしなくてはいけないわけではないので、ご安心ください。
 ハミングバード |  STORK19 |  SWELL | |
|---|---|---|---|
| エディター | クラシックエディター | ブロックエディター | ブロックエディター |
| レスポンシブ | 対応 | 対応 | 対応 |
| 内部SEO対策 | 対策済み | 対策済み | 対策済み |
| 複数サイト可否 | 1サイトのみ | 1サイトのみ | 制限なし |
| 第一印象 | おしゃれかわいい アニメーション | 進化したハミングバード | 色んなジャンル・用途で利用できる |
| 価格 | 7,980円 | 11,000円 | 17,600円 |
| 購入する | 購入する | 購入する |
SWELLのすごいところ
SWELLのイイ!ところは山ほどありますが、その中でも特に魅力を感じられる部分をご紹介します。
ライセンス制限なし
何がすごいかって、ライセンス制限が無く、第三者のサイトを作る際にも利用して良いのです。
SWELLは、WordPressの思想を尊重し、100%GPLテーマとしています。
SWELL公式サイトより引用:https://swell-theme.com/feature/
一度ご購入いただければ、サイトごとのライセンス制限などは一切ございません。
ぜひ、たくさんのサイトでSWELLをご利用ください。
こんな太っ腹なテーマ他に知らないです。
ブロックパターンを登録してブログ作成の時短が可能
ブログの記事って、記事の装飾部分をテンプレート化しちゃえば、かなりの時短になります。
作り方はカンタンです。
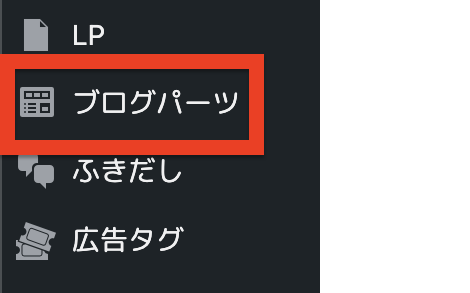
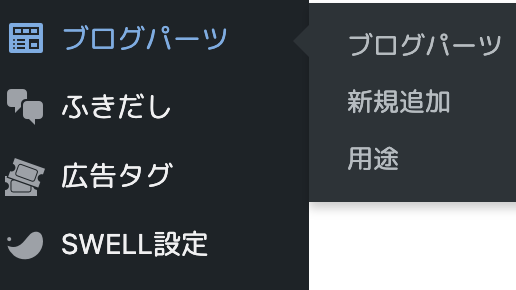
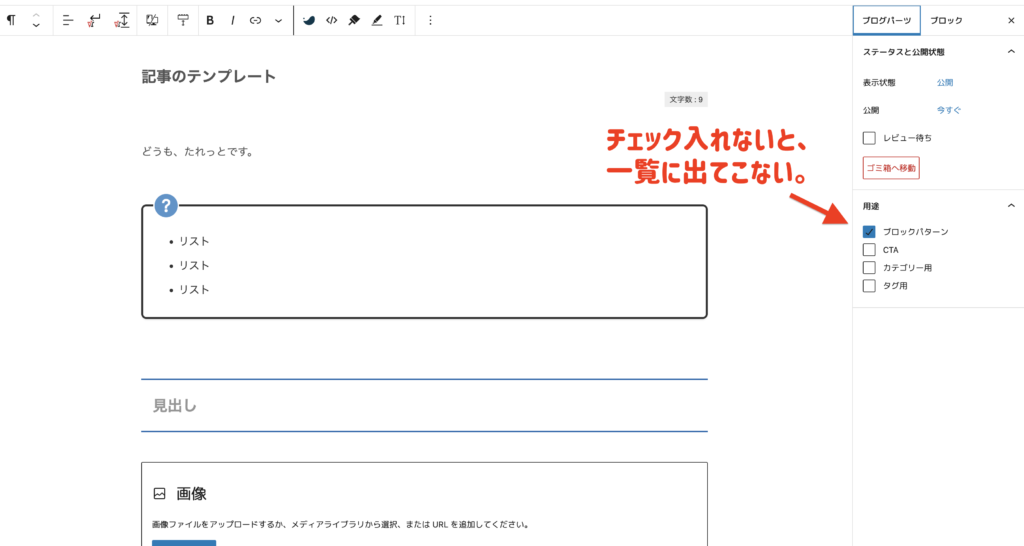
WordPressの管理画面左のメニュー内にあるブログパーツをクリックしよう。

新規作成を選び、テンプレートに盛り込みたいブロックや、こだわりの装飾を施していきましょう。

記事のテンプレートが完成したら、必ずブロックパターンにチェックをしておこう。そうしないと記事作成時の一覧に表示されない。

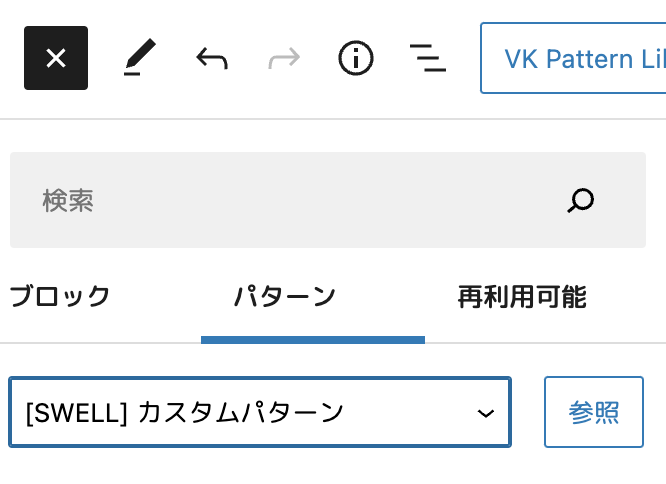
「ブロックを追加」を選択し、「すべてを表示」を選択。タブの中にパターンというものがあるので、そちらを選ぼう。
そして、その下の選択肢の中に[SWELL]カスタムパターンという項目があるので、そちらを選ぶと先ほど登録したブログパーツが瞬時に新規記事に反映される。

と、ここまで記事のテンプレート化について説明してきましたが、私の場合はテンプレート化しちゃうと飽きちゃって更新止まりそうなので、テンプレート化しているのは必要最低限のもののみにしています。
というか、ブログの記事作成って大変だけど、SWELLにしてからは遊びつつ、学びつつ…結構楽しみながらやってます。
頼れる先輩ブロガー仲間との交流もあるかも
SWELLには、公式の交流フォーラムSWELLERS’という会員向けサイトがあります。

困ったことは同じテーマの先輩に聞けば、なんとかなるかもしれないけど…目の前のものを読みもせず、問題点を調べもせずに質問されている方が多いような気がします。
その前に、自分で調べる癖をつけた方がチカラがつくのにもったいないと思うのは私だけなのか…。
テーマファイルのインストール
ダウンロードしてWordPressにインストールするファイルは3つあります。
- SWELLの親テーマ
- SWELLの子テーマ
- 乗り換えサポートプラグイン
ダウンロード手順
リンク先のページにて、ユーザー登録を行います。
- 乗り換えサポートプラグインの一覧にハミングバードがないんだが…。
-
同社が提供しているSTORK用のプラグインを利用することが可能です!
- デモサイトのデザインってそのまま使えないの?
-
デモサイトの着せ替えデータも配布されていますので、必要に応じてダウンロードが可能です。
インストール手順
ダウンロードしたzipファイルは展開せずにそのままWordPressにインストールします。
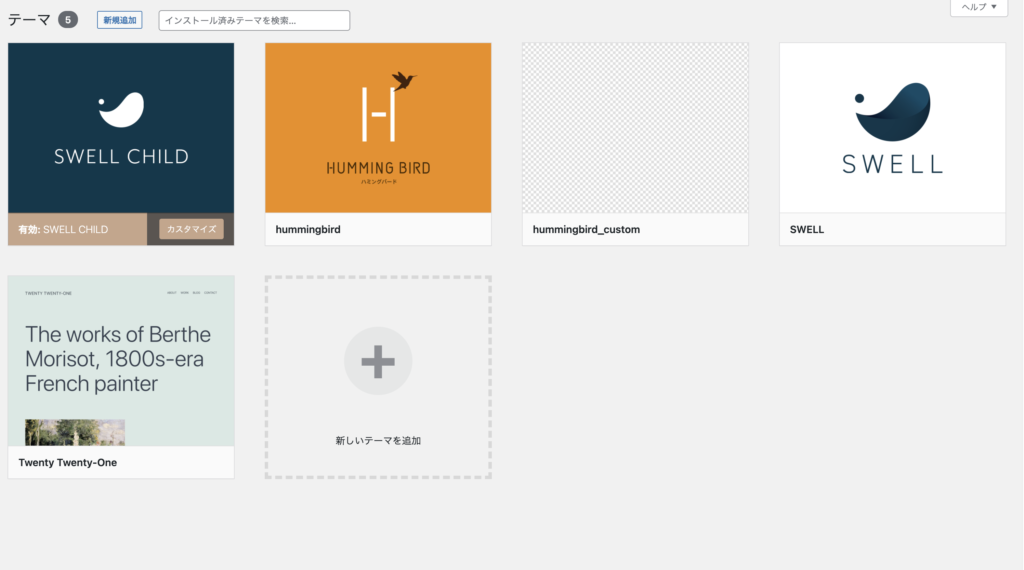
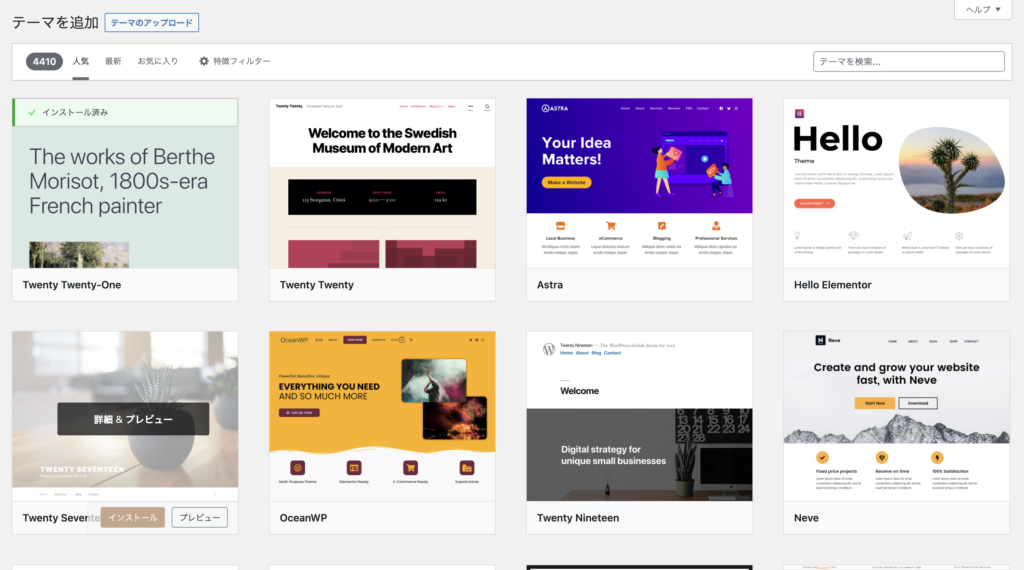
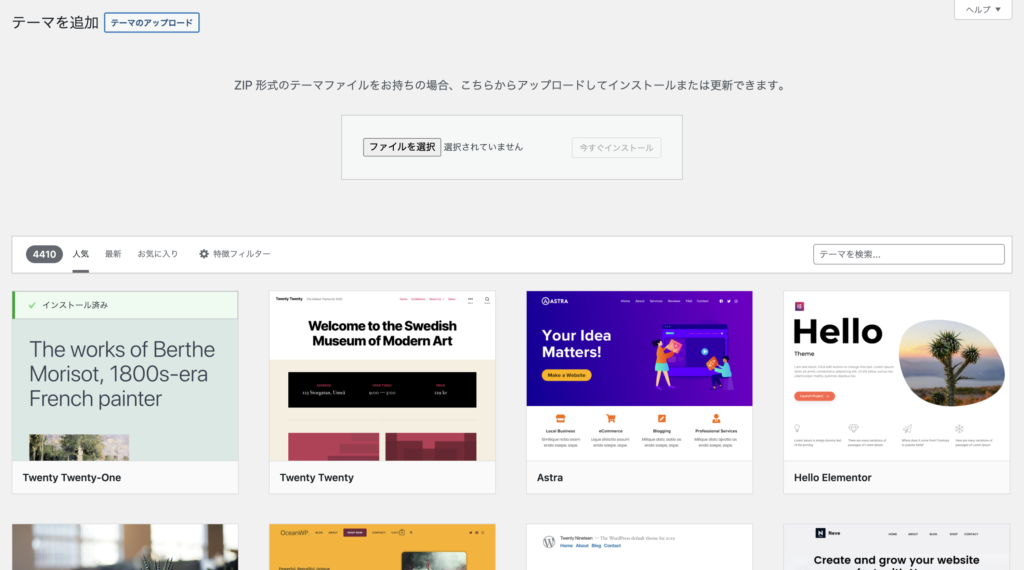
テーマ一覧ページへアクセスし、左上の新規追加をクリックします。


ファイルを選択をクリックして、親テーマと子テーマを2回に分けてアップロードしてください。

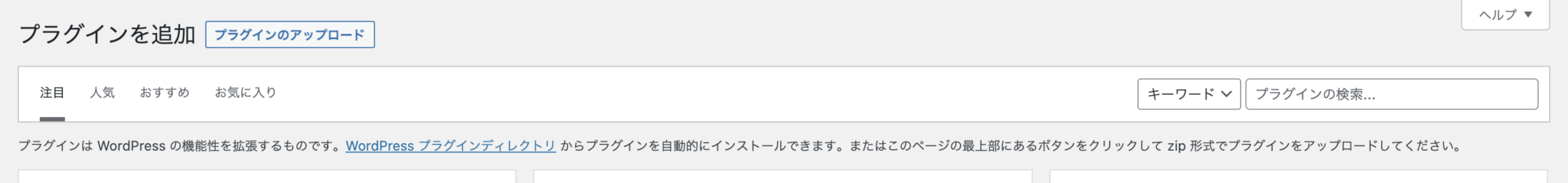
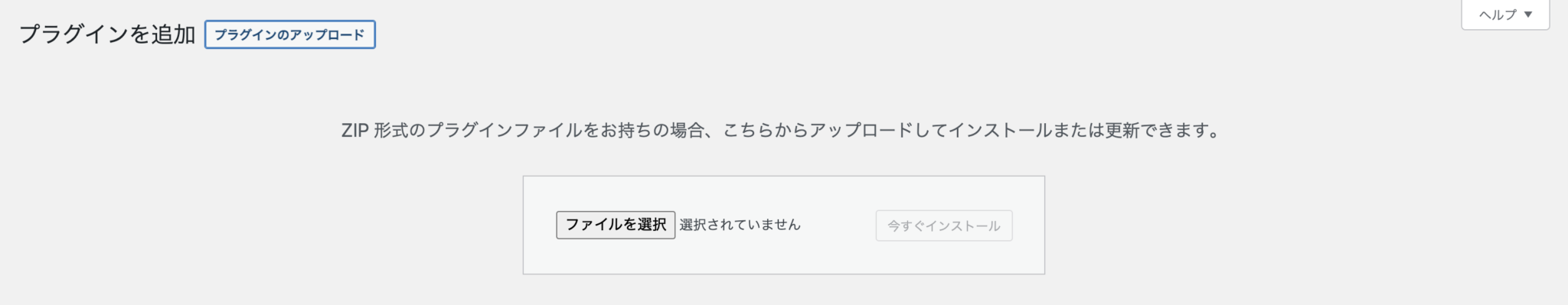
プラグインのインストール
先ほどのテーマのアップロードと同様に、今度はプラグインのメニューからアップロードを行います。
作業自体は先ほどと同様ですので、下記の画像にてご確認ください。



プラグインの切り替え
クラシックエディタでの編集からブロックエディタでの編集に切り替えることになる為、クラシックエディタ用のプラグインはすべて削除します。その代わり、ブロックエディタで便利な機能やSWELL利用時におすすめのプラグインを替わりにインストールしました。
不具合が起きる可能性も考えて、過去のプラグインを停止もしくは削除する前に、必ずバックアップを取得しましょう。また、削除する前にテーマを先に移行しておくほうが良いでしょう。
不要になったプラグイン
WordPressの導入が初めてだったのもあり、色々とプラグインをつっこみすぎてる感がありますが、基本的にはクラシックエディター向けのプラグインが多いので、必然的に不要なプラグインが多くなります。
ただ、後は好みの問題ですね。不要(削除)したプラグインはこんな感じです。
- Table of Contents Plus ー クラシックエディタ用のテーブルカスタマイズプラグイン。
- AddQuicktag ー クラシックエディタ用の登録したショートコードなどを登録・呼び出しできるプラグイン。
- Advanced Editor Tools (旧名 TinyMCE Advanced) ー クラシックエディタの機能拡張プラグイン。
- All in ONE SEO ー これを入れておけば大丈夫!…ではなくて、メールやら通知やらが鬱陶しいプラグイン。
- Black Studio TinyMCE Widget ーウェジットをクラシックエディター同様に編集できるようになるプラグイン。
- Categories Images ーカテゴリーにイメージ画像を登録して貼り付けるためのプラグイン。
- Classic Editor ー クラシックエディタしか愛せない人の為のプラグイン。
- W3 Total Cache ー キャッシュ系のプラグイン。使用中一度ブログがむちゃくちゃになったのは良い思い出。
- Jetpack ー All in ONE SEOと同じ穴のなんとやら。
- SiteGuard WP Plugin ー このセキュリティプラグインのおかげで何時間も時間をムダにしたから嫌い。。
- EWWW Image Optimizer ー 重たい画像を軽くしてくれるプラグイン(だっけ?)
- Insert Headers and Footers ー PHPやHTMLの知識がなくても、ヘッダやフッタに書き込みできちゃうプラグイン。
- Classic Widgets ー 前のウェジットに戻せるプラグイン。
新たにインストールしたプラグインはこちら。
- SEO SIMPLE PACK
- Highlighting Code Block
- Useful Blocks
- Pochipp
- WP Revisions Control
- Invisible reCaptcha for WordPress
- Wordfence Security
- BBQ Firewall
- All In One WP Security
なお、これらの切り替えで特にエラーを出したりはしませんでした。
それではまた次回。